ความรู้เบื้องต้นเกี่ยวกับ Ajax
Ajax เป็นการนำเอาเทคนิคที่มีอยู่แล้วหลายๆ ตัวมาใช้ร่วมกัน ดังนั้น Ajax จึงไม่ใช่เทคนิคใหม่แต่เป็นเทคนิคที่ประกอบไปด้วย
- XHTML หรือ HTML และ CSS
- ECMAScript หรือ คำสั่ง Script ที่ทำงานทางฝั่ง Client เช่น Javascript
- XMLHttpRequest ทำหน้าที่ในการแลกเปลี่ยนข้อมูลระหว่าง Client กับ Server
- XML, HTML, JSON หรือข้อความธรรมดา จะเป็นชนิดของข้อมูลที่สามารถใช้ดำเนินการในการแลกเปลี่ยนได้
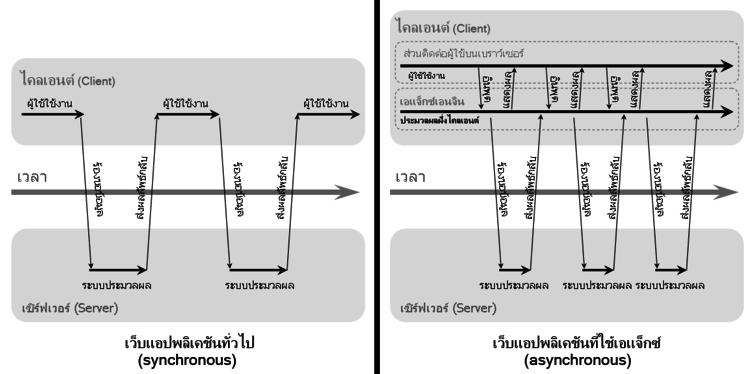
การทำงานของ Ajax

จากภาพจะอธิบายถึงการทำงานของเว็บในแบบดั้งเดิม ที่เมื่อผู้ใช้งานทำการส่งคำร้องขอข้อมูลจาก Server ก็จะต้องรอให้การทำงานของ Server เสร็จและส่งผลลัพธ์กลับมาก่อนจึงจะสามารถเห็นผลลัพธ์นั้นๆ ได้ทำให้เกิดการขาดช่วงของการแสดงผลในฝั่ง Client ซึ่งจะแตกต่างกับการนำเอาเทคนิค Ajax เข้ามาใช้ โดยผู้ใช้จะส่งคำร้องขอข้อมูลผ่าน Ajax ก่อนแล้ว Ajax จะทำการร้องขอข้อมูลไปยัง Server จากหลังฉาก เมื่อได้รับผลลัพธ์จาก Server แล้วก็จะนำข้อมูลนั้นไปแสดงยังฝั่ง Client ทำให้การแสดงผลมีความต่อเนื่อง
ข้อดีของ Ajax
- สามารถประมวลผลได้อย่างรวดเร็ว
- สามารถเรียกดูข้อมูลได้ทันที โดยไม่ต้องทำการ Refresh หน้าเว็บ
- ทำให้การใช้งานและการแสดงผลมีความต่อเนื่อง
ข้อเสีย
- ปัญหาการใช้ปุ่มย้อนกลับ เนื่องจาก Ajax เป็นการแสดงผลเฉพาะส่วนที่ผู้ใช้ร้องขอ การใช้ปุ่มย้อนกลับอาจจะทำให้ได้ผลลัพธ์ที่ไม่ตรงกับความต้องการ
- ทำให้รู้สึกถึงความล่าช้า หากขั้นการประมวลผลเพื่อส่งผลลัพธ์กลับมายังฝั่ง Client ใช้เวลานาน แต่ผู้ใช้ยังได้รับข้อมูลเดิมในหน้าเว็บอยู่
- ปัญหาเกี่ยวกับ Search Engine เนื่องจากข้อมูลจะมีการเปลี่ยนแปลงไปตามความต้องการที่ผู้ใช้ร้องขอไปยัง Server เพื่อทำการแสดงผล ซึ่งอาจขัดกันกับการทำงานของ Search Engine ในการค้นหาเว็บ
- ปัญหาเกี่ยวกับ Javascript เนื่องจาก Javascript จะทำงานแตกต่างกันในบาง Browser ดังนั้นผู้พัฒนาอาจต้องทำการเขียน Script ในบางส่วนให้กับแต่ละ Browser ในส่วนที่มีการทำงานที่แตกต่างกัน
พัฒนาโปรแกรมบนเว็บ PHP บริการพัฒนา Joomla Extension พัฒนาและปรับแต่งเว็บบอร์ด phpBB