CSS คืออะไร
• CSS ย่อมาจาก Cascading Style Sheets
• เป็นภาษาเฉพาะ และถูกกำหนดมาตรฐานโดย W3C ใช้สำหรับตกแต่งหน้าตาของเอกสารให้กับ HTML/XHTML ด้วย Element
• รูปแบบที่ถูกเพิ่มเข้ามาใน HTML 4.0 ช่วยในการแก้ปัญหาได้ดี
• CSS เป็นตัวช่วยในการทำงานเป็นอย่างมาก
• สามารถเรียกใช้สไตล์ที่เก็บอยู่ในไฟล์ .css เข้ามาใช้ได้
ลักษณะการใช้งาน css แบ่งออกเป็น
- External Style Sheet คือการนำสไตล์ที่เก็บอยู่ในไฟล์ .css เข้ามาใช้บนเว็บเพจ
- Internal Style Sheet คือการใช้สไตล์ที่เก็บอยู่ภายในเว็บเพจนั้น
- Inline Style คือการใช้คำสั่ง css กำกับไว้กับแท๊ก HTML
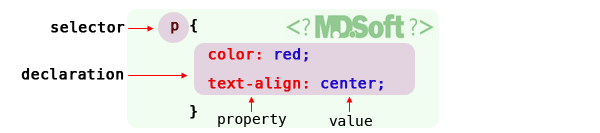
รูปแบบคำสั่งของ CSS
รูปแบบคำสั่งของ CSS ประกอบไปด้วย 2 ส่วนคือ
1. Selector คือชื่อของสไตล์ สามารถเป็น HTML Tag ต่างๆ ได้ เช่น <body>, <p>, <h1> หรือเป็น Class name หรือ ID ที่เราตั้งชื่อให้ก็ได้
2. Declaration เป็นส่วนที่กำหนดว่าสไตล์นี้มีรูปแบบอะไร ซึ่งประกอบไปด้วยคุณสมบัติ (Property) และค่าของคุณสมบัตินั้น (Value)
- property คือ คุณสมบัติในการจัดรูปแบบการแสดงผล เช่น color สำหรับกำหนดสี, font-size สำหรับกำหนดขนาดตัวอักษร
- value เป็น ค่า ที่เรากำหนดให้กับ property ต่างๆ เช่น color:white, font-size:14px

พัฒนาโปรแกรมบนเว็บ PHP บริการพัฒนา Joomla Extension พัฒนาและปรับแต่งเว็บบอร์ด phpBB